JavaScriptを調べていると、TypeScriptやNode.jsをはじめ、色々なライブラリやFWが数多くでてきます。使った事ないのも一回がっつり調べようと思い、調べながら一覧にまとめました。そして、それぞれの公式サイトやWiki(日本語、英語)を読み漁り確認した気になった内容を転記しました。
せっかくまとめたので、ブログにも残しておこうと思いましたので資料から転記します。
使った事のあるやつも改めて公式やWiki(日本語、英語)を読み、歴史なども見て新たな発見もありました。歴史面白かったので、一覧は発表された年順に並べてました。
だいぶ勉強になったので、これで当分は「もぉ~何が何だか分からなくなる~」状態を回避できます。
言語
| 名称 | What | 説明 | First appeared | データ型 | 備考 | 管理 | 管理説明 | 公式サイト |
|---|---|---|---|---|---|---|---|---|
| JavaScript | 言語 | 軽量なインタープリター型、あるいは実行時コンパイルされる、第一級関数を備えたプログラミング言語 | 1995 | 動的型付け | ー | Mozilla Foundation | オープンソースのMozillaプロジェクトを支援するために設立された非営利団体 | https://developer.mozilla.org/ja/ |
| JScript | 言語 | Microsoft による ECMA 262 規格仕様の言語。オブジェクトを基本とするスクリプト言語で、インタープリタにより実行。 | 1996 | 静的型付け | Windows上でのバッチ処理を記述することができる。 JScript には注意するべき制限事項があります。たとえば、JScript だけでは、独立したアプリケーションを記述することはできません。また、ファイルの読み書きの機能も用意されていません。 |
Microsoft | ー | https://docs.microsoft.com/ja-jp/previous-versions/windows/scripting/cc427807(v=msdn.10)?redirectedfrom=MSDN |
| ECMAScript | 言語 | JavaScriptの中核仕様を抜き出して標準化した言語 | 1997 | 動的型付け | ECMAScript は標準化団体 ECMA International によって ECMA-262 および ECMA-402 specifications として標準化 | Ecma International 団体 | 技術委員会はMicrosoft、Mozilla、Google、AppleといったブラウザベンダーやECMAScriptに関心のある企業などによって構成 | http://www.ecma-international.org/ |
| ActionScript | 言語 | アドビの製品であるFlashに使用されるプログラミング言語。ECMAScriptを拡張した物。 | 2000 | 静的型付け | ActionScript 1.0は文法がJavaScriptに似ているが、ActionScript 2.0からはクラスベースのオブジェクト指向言語になりJavaに似通った特徴を持つようになった | Adobe | ー | https://help.adobe.com/ja_JP/FlashPlatform/reference/actionscript/3/ |
| TypeScript | 言語 | JavaScriptを拡張して作られたプログラミング言語 | 2012 | 静的型付け | 型定義が追加されている。 TypeScriptコンパイラまたはBabelを介してJavaScriptコードに変換される。このJavaScriptは、JavaScriptが実行される場所(ブラウザー、Node.JS、またはアプリ)で実行されるクリーンでシンプルなコード |
Microsoft | ー | https://www.typescriptlang.org/ |
| AtScript | 言語 | マイクロソフトのTypeScriptを拡張してJavaScriptへのトランスコンパイルを行い提案されたJavaScriptベースのスクリプト言語 | 2014 | 静的型付け | AngularJSの次期版「AngularJS 2」が、TypeScriptで開発されることが発表。AngularのチームがAngular 2の開発に使用する言語を自社のAtScriptからTypeScriptに切り換えるという決断をした |
Googleおよびコミュニティ | Angularのチーム | ー |
実行環境
| 名称 | What | 説明 | First appeared | 備考 | 管理 | 管理説明 | 公式サイト |
|---|---|---|---|---|---|---|---|
| Node.js | 実行環境 | V8 JavaScriptエンジン上に構築されたJavaScript実行環境 | 2009 | Node.js はスケーラブルなネットワークアプリケーションを構築するために設計された非同期型のイベント駆動の JavaScript 環境。 | OpenJS Foundation | 32のオープンソースJavaScriptプロジェクトで構成 | https://nodejs.org/ja/ |
ライブラリ、フレームワーク
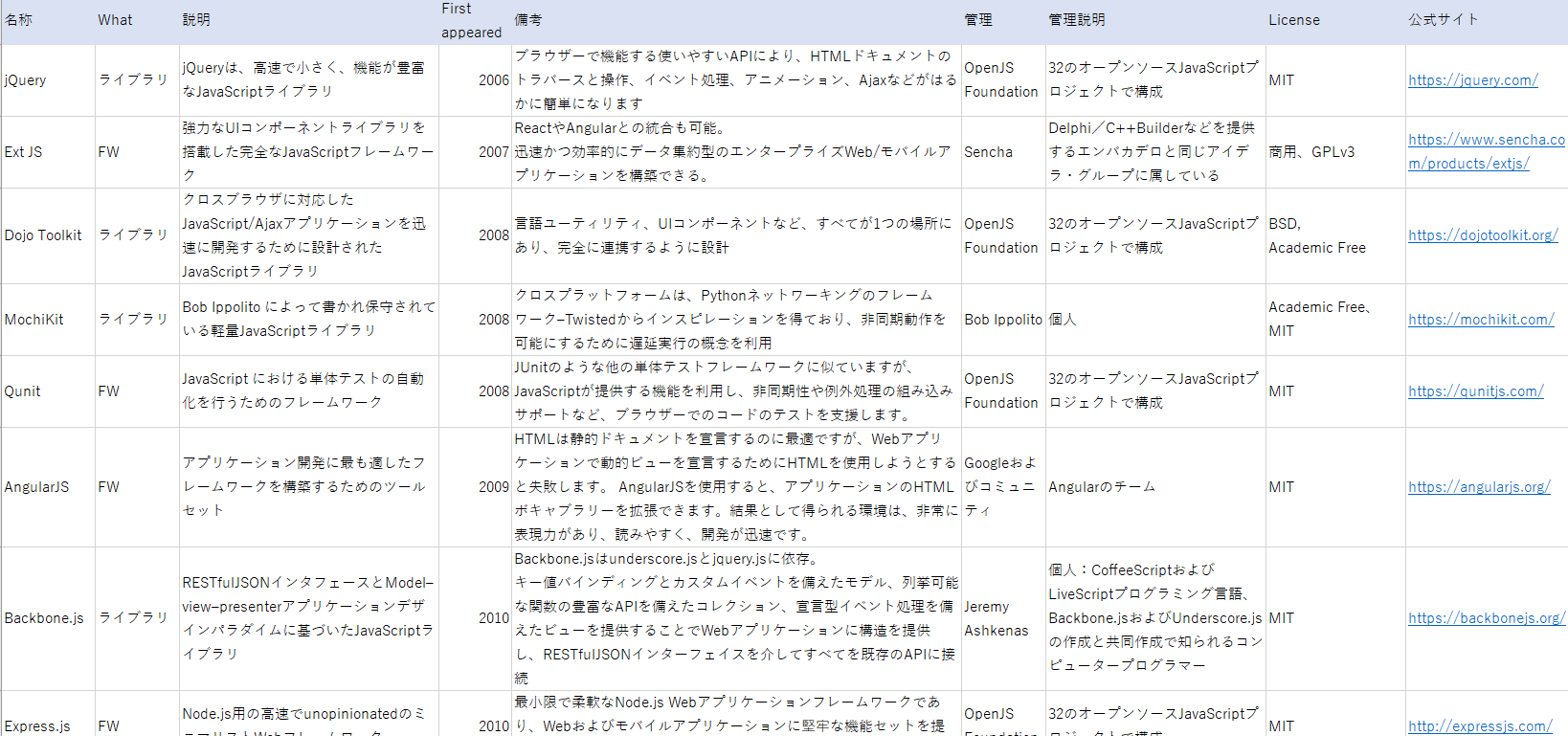
| 名称 | What | 説明 | First appeared | 備考 | 管理 | 管理説明 | License | 公式サイト |
|---|---|---|---|---|---|---|---|---|
| jQuery | ライブラリ | jQueryは、高速で小さく、機能が豊富なJavaScriptライブラリ | 2006 | ブラウザーで機能する使いやすいAPIにより、HTMLドキュメントのトラバースと操作、イベント処理、アニメーション、Ajaxなどがはるかに簡単になります | OpenJS Foundation | 32のオープンソースJavaScriptプロジェクトで構成 | MIT | https://jquery.com/ |
| Ext JS | FW | 強力なUIコンポーネントライブラリを搭載した完全なJavaScriptフレームワーク | 2007 | ReactやAngularとの統合も可能。 迅速かつ効率的にデータ集約型のエンタープライズWeb/モバイルアプリケーションを構築できる。 |
Sencha | Delphi/C++Builderなどを提供するエンバカデロと同じアイデラ・グループに属している | 商用、GPLv3 | https://www.sencha.com/products/extjs/ |
| Dojo Toolkit | ライブラリ | クロスブラウザに対応したJavaScript/Ajaxアプリケーションを迅速に開発するために設計されたJavaScriptライブラリ | 2008 | 言語ユーティリティ、UIコンポーネントなど、すべてが1つの場所にあり、完全に連携するように設計 | OpenJS Foundation | 32のオープンソースJavaScriptプロジェクトで構成 | BSD, Academic Free |
https://dojotoolkit.org/ |
| MochiKit | ライブラリ | Bob Ippolito によって書かれ保守されている軽量JavaScriptライブラリ | 2008 | クロスプラットフォームは、Pythonネットワーキングのフレームワーク?Twistedからインスピレーションを得ており、非同期動作を可能にするために遅延実行の概念を利用 | Bob Ippolito | 個人 | Academic Free、 MIT |
https://mochikit.com/ |
| Qunit | FW | JavaScript における単体テストの自動化を行うためのフレームワーク | 2008 | JUnitのような他の単体テストフレームワークに似ていますが、JavaScriptが提供する機能を利用し、非同期性や例外処理の組み込みサポートなど、ブラウザーでのコードのテストを支援します。 | OpenJS Foundation | 32のオープンソースJavaScriptプロジェクトで構成 | MIT | https://qunitjs.com/ |
| AngularJS | FW | アプリケーション開発に最も適したフレームワークを構築するためのツールセット | 2009 | HTMLは静的ドキュメントを宣言するのに最適ですが、Webアプリケーションで動的ビューを宣言するためにHTMLを使用しようとすると失敗します。 AngularJSを使用すると、アプリケーションのHTMLボキャブラリーを拡張できます。結果として得られる環境は、非常に表現力があり、読みやすく、開発が迅速です。 |
Googleおよびコミュニティ | Angularのチーム | MIT | https://angularjs.org/ |
| Backbone.js | ライブラリ | RESTfulJSONインタフェースとModel?view?presenterアプリケーションデザインパラダイムに基づいたJavaScriptライブラリ | 2010 | Backbone.jsはunderscore.jsとjquery.jsに依存。 キー値バインディングとカスタムイベントを備えたモデル、列挙可能な関数の豊富なAPIを備えたコレクション、宣言型イベント処理を備えたビューを提供することでWebアプリケーションに構造を提供し、RESTfulJSONインターフェイスを介してすべてを既存のAPIに接続 |
Jeremy Ashkenas | 個人:CoffeeScriptおよびLiveScriptプログラミング言語、Backbone.jsおよびUnderscore.jsの作成と共同作成で知られるコンピュータープログラマー | MIT | https://backbonejs.org/ |
| Express.js | FW | Node.js用の高速でunopinionatedのミニマリストWebフレームワーク | 2010 | 最小限で柔軟なNode.js Webアプリケーションフレームワークであり、Webおよびモバイルアプリケーションに堅牢な機能セットを提供 | OpenJS Foundation | 32のオープンソースJavaScriptプロジェクトで構成 | MIT | http://expressjs.com/ |
| React | ライブラリ | ユーザインターフェース構築のための JavaScript ライブラリ | 2013 | View を設計するだけで、React はデータの変更を検知し、関連するコンポーネントだけを効率的に更新、描画します。自分自身の状態を管理するカプセル化されたコンポーネントをまず作成し、これらを組み合わせることで複雑なユーザインターフェイスを構築します。 React は Node を使ったサーバ上でもレンダーできますし、React Native を使うことでモバイルアプリケーションの中でも動きます。 |
Facebookとコミュニティ | ー | MIT | https://reactjs.org/ |
| Vue.js | FW | ユーザーインターフェイスを構築するためのプログレッシブフレームワーク | 2014 | 他の一枚板(モノリシック: monolithic)なフレームワークとは異なり、Vue は少しずつ適用していけるように設計されています。中核となるライブラリは view 層だけに焦点を当てています。そのため、使い始めるのも、他のライブラリや既存のプロジェクトに統合するのも、とても簡単です。また、モダンなツールやサポートライブラリと併用することで、洗練されたシングルページアプリケーションの開発も可能です。 |
Evan You、コミュニティ | 個人とコミュニティ | MIT | https://jp.vuejs.org/ |
| Angular | FW | TypeScriptベースのオープンソースのフロントエンドWebアプリケーションフレームワーク | 2016 | 標準的なJavaScriptやグーグル発のaltJSであるDartなども利用できますが、特別な理由がないのであれば、開発にはAngular推奨のTypeScriptを利用するのが無難 | Googleおよびコミュニティ | Angularのチーム | MIT | https://angular.io/ |
| Dojo | FW | TypeScriptで構築された最新のWebアプリケーション用のプログレッシブフレームワーク | 2018 | アプリケーションの複雑さに合わせて拡張でき、さまざまなデバイスでネイティブアプリエクスペリエンスにアプローチするプログレッシブウェブアプリのオプションなど、事前にレンダリングされた単純なウェブサイトからエンタープライズ規模のシングルページウェブアプリケーションまで、あらゆるものを構築できる | OpenJS Foundation | 32のオープンソースJavaScriptプロジェクトで構成 | BSD | https://dojo.io/home |
まとめ
今回、調べたものは
・自分で使ったことのあるもの
・聞いた事があるけど使った事のないもの
・結局なんなのか分からないもの
一覧の他にもたくさんありますが、明らかに更新終わってるやつと、まぁ載せなくていいやと思ったものは公式とWikiを見るだけでスルーしました。
いつかやろうとは思っていましたが、量も多く億劫になっていたのでやる気出たので丁度よかったです。
当分はすっきりして、開発に勤しめます。
Qiitaでは画像で掲載
404 Not Found - Qiita - Qiita
読んで頂き、ありがとうございます。
この記事が誰かにとって、一つの参考となれば幸いです。
新たな知識や技術を習得し続けていきたいです。



コメント